【Markdown基础用法】
推荐一个教程:
==Typora 保姆级教程_typora序列号-CSDN博客 ==
包括 tyrora的使用安装、Picgo的安装等,很详细.
也可以查看Typora官方的
(一)标题介绍
1.1、用 Markdown 语法创建标题
相信大家都用过标题,office 和 wps 都有。那 typora 中的标题有什么不同?—> 快捷
Markdown 语法:直接输入# 标题名 然后回车,就是一级标题
几级标题就用几个#
例如:
# 标题介绍
- 注意中间有空格
注意:Typora 总共有六个标题
什么,还有空格,好像不方便。那就还有更方便的方法。就是关闭严格模式。
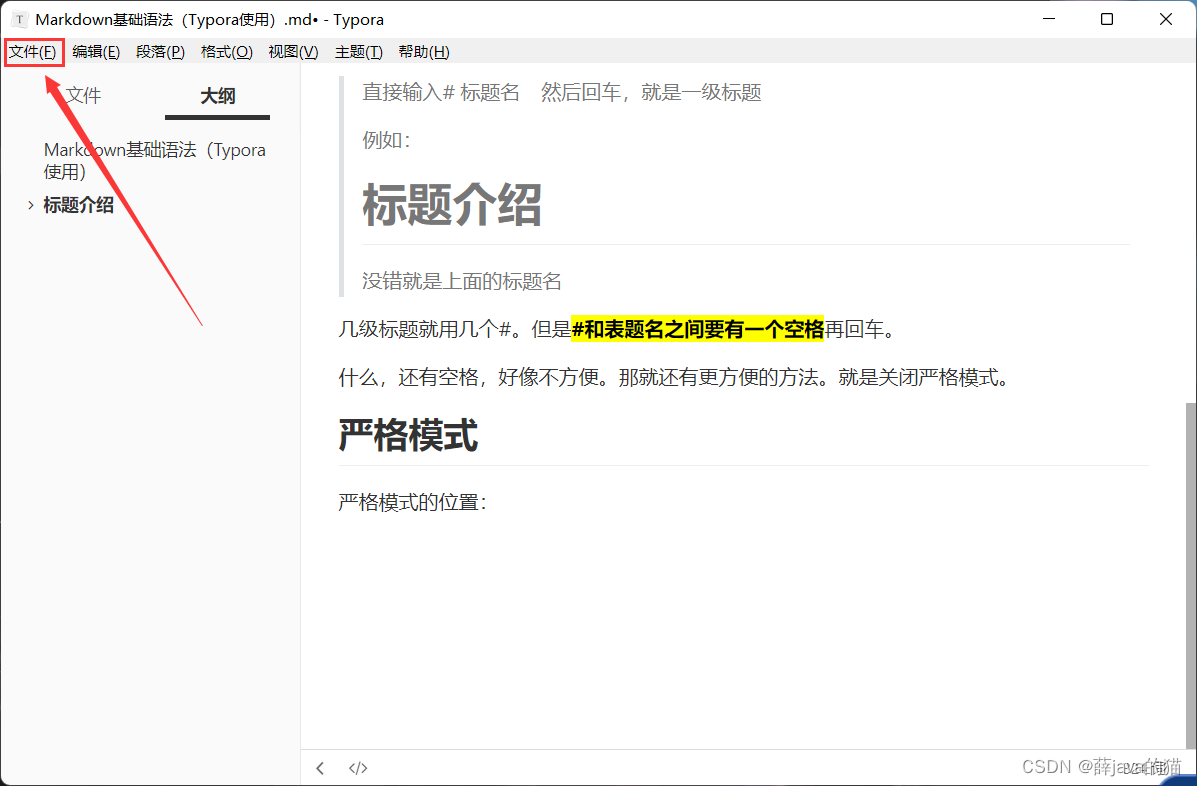
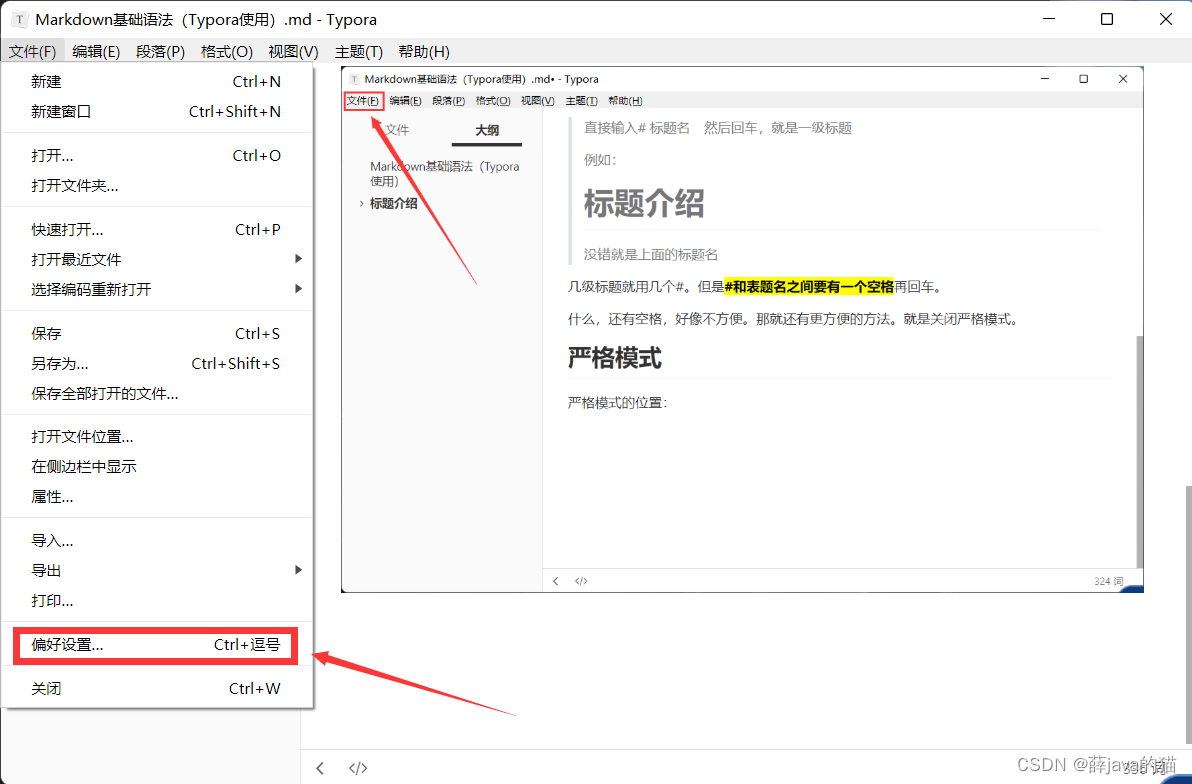
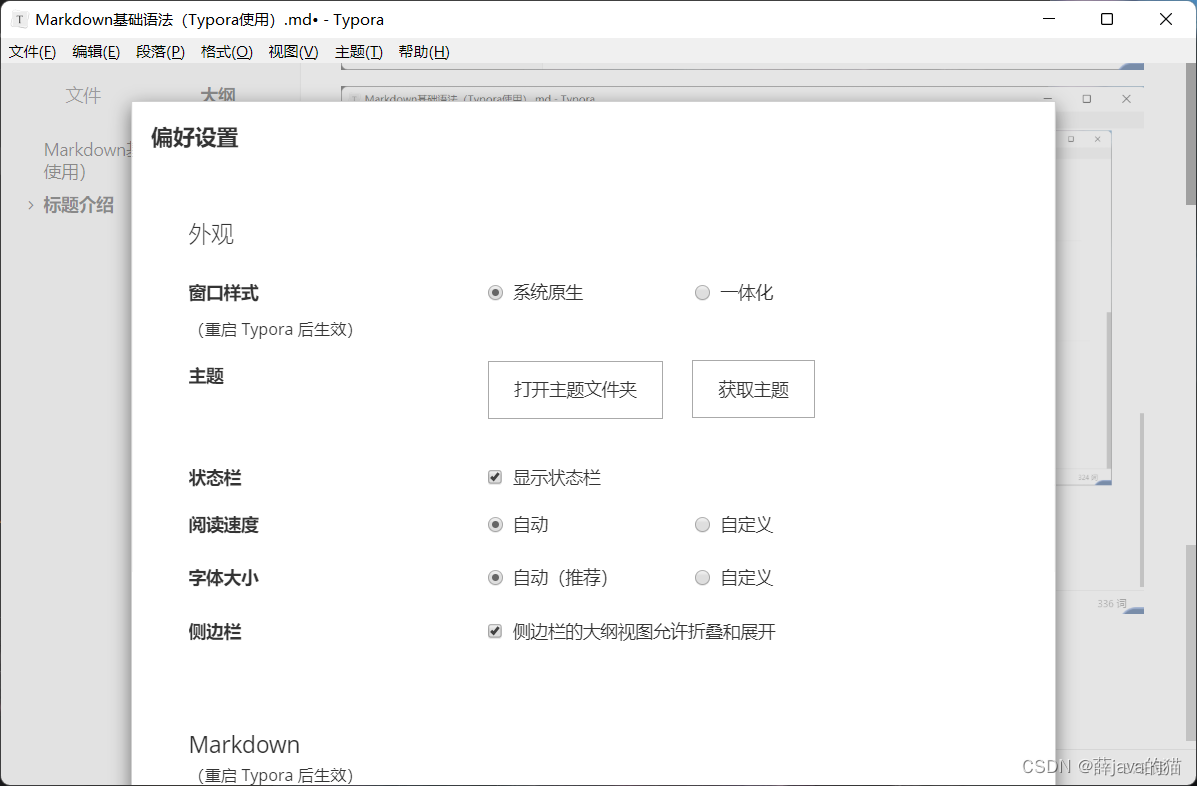
1.2、取消严格模式(偏好设置)创建标题
只要关掉严格模式就不用严格的遵循 Markdown 的语法了。(好似那庄周带净化)
严格模式的位置:



下拉寻找

什么还不简单?还要语法?那就:
1.3、究极快捷键创建标题
一句话,想用几级标题,Ctrl + 数字几
==注意:小键盘数字键的不太行==
(二)文字格式
好了,标题到此结束。那你的加粗和高亮是咋来的?
2.1、加粗
Markdown 语法:用四个 * 把字框在中间
例子:
加粗
快捷键:Ctrl+B
2.2、==高亮==
- 高亮需要在偏好设置中进行设置,上面有 [偏好设置](# 严格模式(偏好设置))
- 有没有疑问这个连接哪来的?下面有 [内部链接](# 内部链接)
- 点击不能跳转就按住 Ctrl 再点击。
Markdown 语法:用四个 = 把字框在中间
例子
==高亮==
2.3、删除线
Markdown 语法:用四个~ 把字括在中间
例子
==删除线==
2.4、斜体
Markdown 语法:用两个 * 把字括在中间
例子:
==斜体==
2.5、下划
- 下划线使用的是 HTML 语法 (会使用方式就好):
Markdown 语法(HTML 语法):用把字框在中间
例子:
==下划线==
快捷键:
Ctrl+u
2.6、斜体 + 加粗
- 没错,就是–套娃。
- 这里举一个例子,其他的自己尝试着去套吧。
Markdown 语法:用六个 * 把字框在中间
例如:
==斜体+加粗==
2.7、下标 需要进行偏好设置
需要在偏好设置中进行设置,上面有 [偏好设置](# 严格模式(偏好设置))
不能跳转就按住 Ctrl 再点击
Markdown 语法:用两个~ 把需要编程下标的框起来
例子:
==下标需要进行偏好设置==
2.8、上标需要进行偏好设置
- 需要在偏好设置中进行设置,上面有 [偏好设置](# 严格模式(偏好设置))
- 点击不能跳转就按住 Ctrl 再点击
Markdown 语法:用两个 ^ 把需要编程下标的框起来
例子:
==上标^需要进行偏好设置^==
2.9、表情包
- :smile—–>😄
- :laughing—–>😆
- :dizzy—–>💫等等
- 打冒号加部分单词会有提示😄
(三)引用
可以发现我上面用了大量的这种灰色的框
没错现在也在用着,那这个是怎么来的呢?
Markdown 语法:> 加回车
发现了吗?没错还可以套娃
(四)代码块
有没有发现,Markdown 的语法包含很多字符,那问题来了,我就是想输入
==高亮==,还不想变高亮,怎么办?
4.1、行内代码块
==高亮==,没错,这东西就是行内代码块,可以写进字里行间。
==行内代码块==
Markdown 语法:用两个 ` 将代码块框起来
例子:
这个就是行内代码块
- 注意:==` 是英文字符==,在键盘左上角找。
4.2、代码块
我要写的代码有点多怎么办,显然行内代码块不合适
1 | 那你看这个怎么样 |
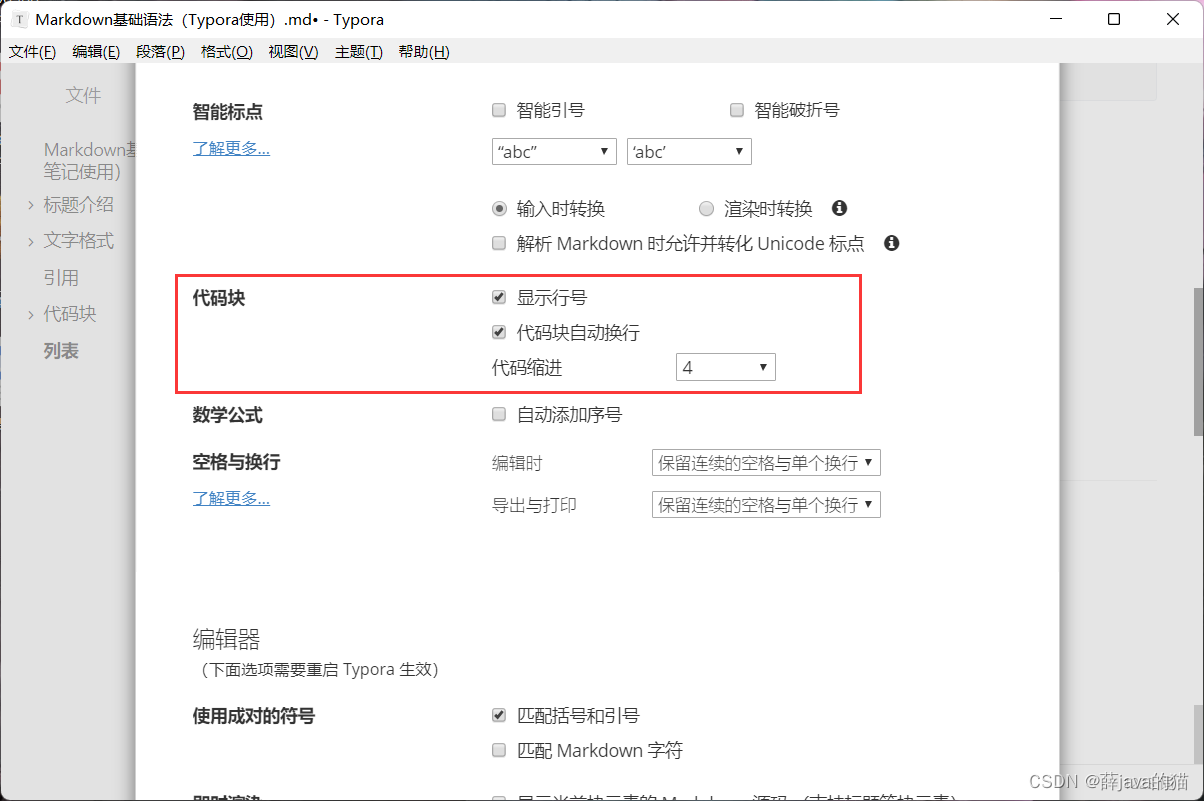
可以发现代码块中有行号,这个也是要到 [偏好设置](# 严格模式(偏好设置)) 中进行设置

Markdown 语法:``` 加回车
或者 ``` 加代码语言加回车
例子:
```java 回车,生成的就是 java 的代码块
(五)列表
代码块中有了行号,那文本内容中肯定也少不了
5.1、有序列表
- 就像这样直接用数字加. 加空格就可以了
- tab 可以缩进
- shift+tab 回退
5.2、无序列表
效果就是这样的
可以缩进
Markdown 语法:* 加空格
shift+tab 回退
(六)图片
通常记笔记的时候直接截图复制就好了。
Markdown 语法的话:
格式:
。
1 |  |
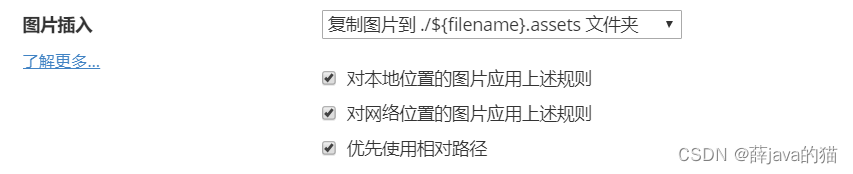
6.1、图片存储路径
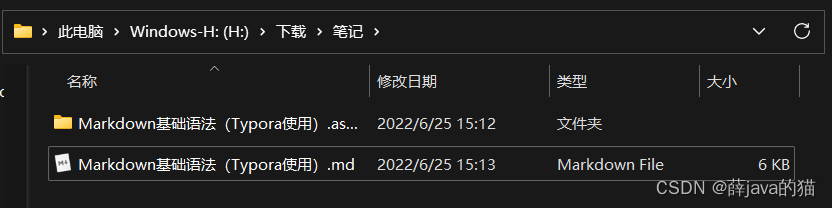
图片的存储路径在偏好设置更改,建议改成我这样的设置:
这样图片会和笔记保存在一起,这里是本地存储的样子:
图片就在上面的文件夹中,在分享笔记的时候一起发送,别人才能看见你笔记中的图片。
(七)链接
7.1、内部链接
Markdown 语法:==
[link text](#要去的目的地--标题)==例子:
==[偏好设置](# 严'这个就是行内代码块'格模式(偏好设置))==
- 效果:
==[偏好设置](# 严格模式(偏好设置))==
- 注意:按住 Ctrl + 单击,才能实现跳转,只能调到标题部分
8.1、外部链接
直接复制过来就是连接形式
Markdown 语法:
[跳转的提示](网址)例子:
[哔哩哔哩 (゜-゜)つロ 干杯~-bilibili](https://www.bilibili.com/)
- 效果:
- 注意:按住 Ctrl + 单击,才能实现跳转
9.1、手动链接
用<>括起来的地方都会自动变成超链接形式
Markdown 语法:
<https://www.baidu.com>效果
注意:按住 Ctrl + 单击,才能实现跳转
(八)表格
快捷键:Ctrl+Tab+T
(九)分割线
1 | 可以用***加回车 |
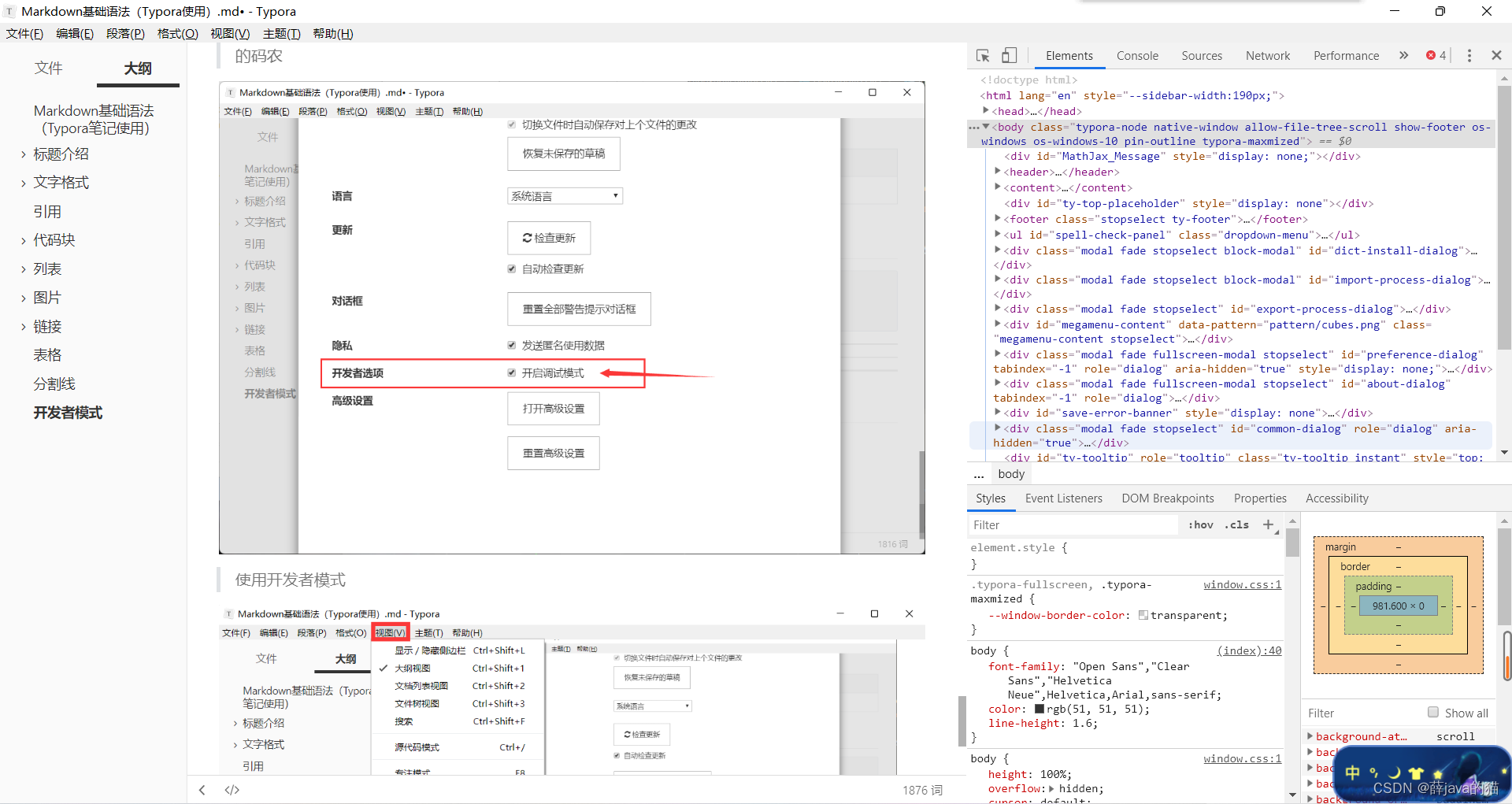
(十)开发者模式
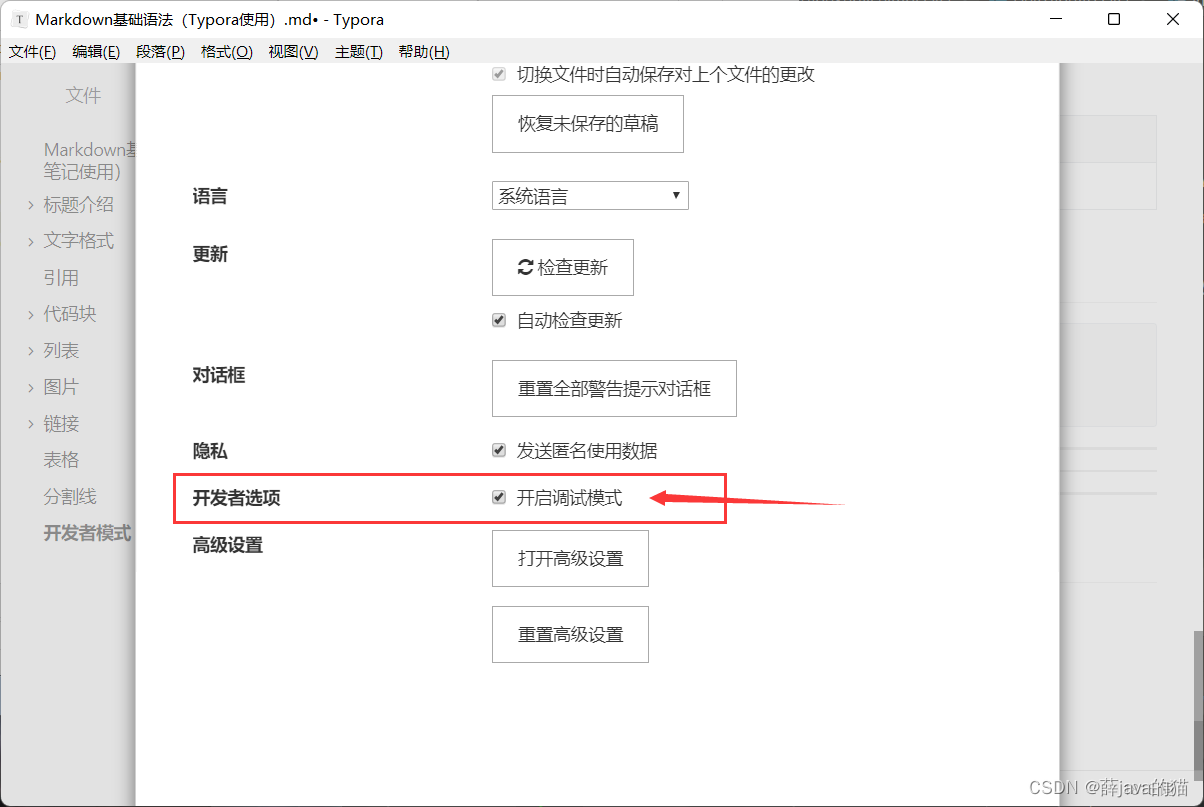
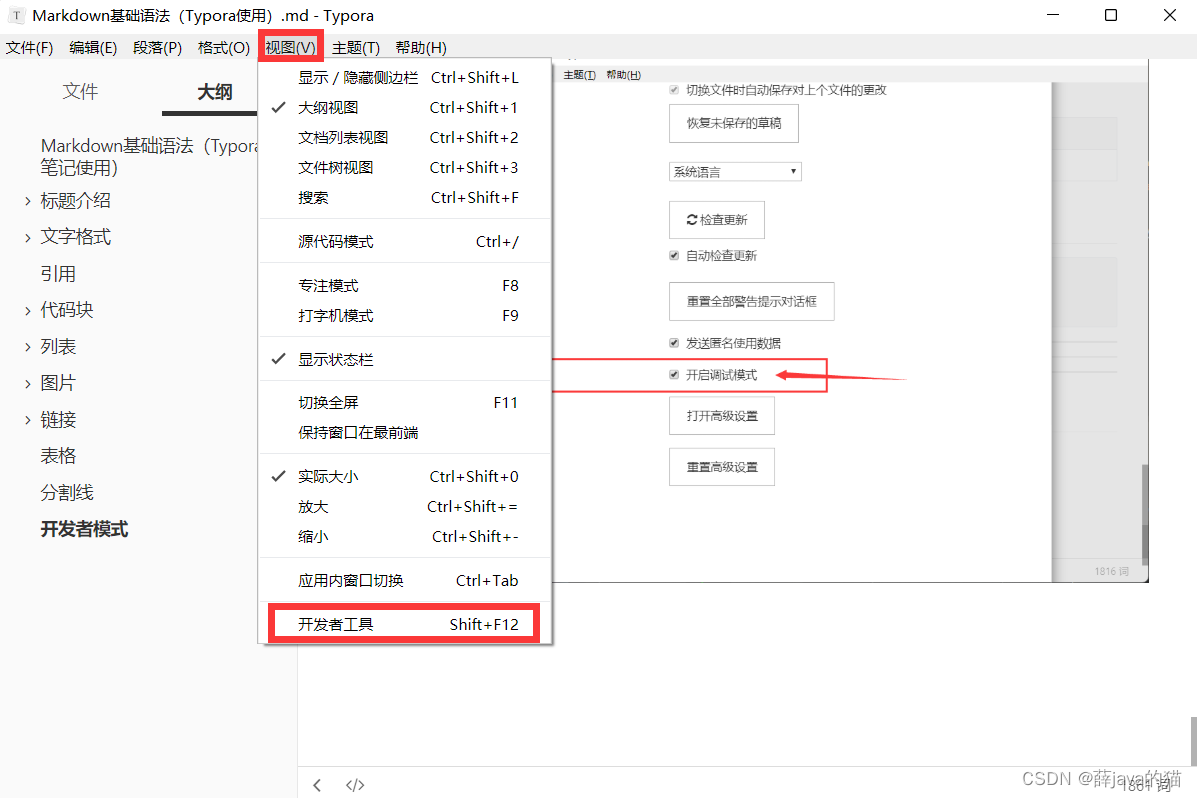
开发者模式需要去 [偏好设置](# 严格模式(偏好设置)) 里面进行设置,码农当然要打开开发者模式了😃,尤其是学 web 方向的码农

使用开发者模式

效果:

到这里还需要说其他的吗?会的就是会的,不会的得学 web 代码。
==引用原文:Markdown基础语法(Typora使用)_markdown typroa-CSDN博客 ==
补充 1、Typora与HTML
1.1 改变字体颜色及大小
改变字体的颜色及大小,如:
1 | <font size=3 color="red">红色,大小为3</font> |
红色,大小为3
1 | <font size=6 color="blue">蓝色,大小为6</font> |
蓝色,大小为6
1.2 改变对齐方式
我们可以改变字体的对齐方式,用标签
加上属性align,如:
左对齐
中间对齐
右对齐
1.3 图片链接套用html
- 右击图片,选择缩放图片后,语法格式将变成
<img src="Typora.assets/32.jpg" alt="32" style="zoom: 20%;" />,20%可自行调整 - 通过HTML调节,格式如下:
1 | <center> |
<center>标签设置图片居中对齐border-radius设置圆角src放置图片路径(本地路径或网络路径)alt放置图片链接失效后的显示文字width设置图片宽度(witdh和height只设置一个即可,等比例缩放)

你也可以通过如下代码为图片添加图注:
1 | <center> |

在Typora中书写MarkDown
| Markdown语法 | Typora快捷键 | |
|---|---|---|
| 一级标题 | # |
ctrl+1 |
| 二级标题 | ## |
ctrl+2 |
| 三级标题 | ### |
ctrl+3 |
| 四级标题 | #### |
ctrl+4 |
| 五级标题 | ##### |
ctrl+5 |
| 六级标题 | ###### |
ctrl+6 |
| 加粗 | **粗体** |
ctrl+B |
| 斜体 | *斜体* |
ctrl+I |
| 下划线 | <u>下划线</u> |
ctrl+U |
| 删除线 | ~~删除线~~ |
alt+shift+5 |
| 创建表格 | ctrl+T | |
| 创建超链接 | [超链接名](超链接地址) |
ctrl+K |
| 插入图片 |  |
ctrl+shift+I |
| 插入公式块 | $$公式$$ |
ctrl+shift+M |
| 添加引用 | >内容 |
ctrl+shift+Q |
| 无序列表 | + 内容 |
ctrl+shift+] |
| 有序列表 | 1. 内容 |
ctrl+shift+[ |
| 粘贴为纯文本 | ctrl+shift+V | |
| 返回Typora顶部 | ctrl+Home | |
| 返回Typora底部 | ctrl+End | |
| 启用/退出 源代码模式 | ctrl+/ | |
| 搜索 | ctrl+F | |
| 搜索并替换 | ctrl+H | |
| 选中光标所在行 | ctrl+L | |
| 生成文档目录 | [toc]+Enter |
|
| 快速打开最新文档 | ctrl+P |
TOC从文档中提取所有标题,其内容将自动更新。
- 标题: 【Markdown基础用法】
- 作者: Xiao.Hei.Ge
- 创建于 : 2024-01-27 20:54:03
- 更新于 : 2024-01-29 20:54:48
- 链接: https://cool.xiaohei.us/2024/01/27/【Markdown基础用法】/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。