
Hexo搭建以及基本操作(3)更换主题以及配置
Hexo主题丰富,主题样式可以到Hexo官网主题区查找Themes | Hexo
目前我使用的是Redefine主题,“Redefine” 是一款简洁、快速、纯粹的 Hexo 主题,其简约之美遥非平凡,让人领略到设计的力量。本主题不仅包含诸多实用丰富的功能,而且赋予了精致而出色的设计理念。
项目地址:Github
中文说明文档 官方展示博客Theme Redefine (ohevan.com)
1、安装主题
在Hexo目录下执行以下命令安装:
1 | git clone https://github.com/EvanNotFound/hexo-theme-redefine.git themes/redefine |
2、启用主题
主题文件放在 “主文件夹/themes/“ 目录下
在 Hexo 根目录的 _config.yml 文件中,将 theme 值修改为 redefine。
1 | theme: redefine |
3、创建主题配置文件
在 Hexo 根目录下创建 _config.redefine.yml 文件。
并将此处 的所有内容复制进去。
本文件会自动覆盖主题的配置项,创建本文件的目的是为了方便你在升级主题时,不会丢失你的配置。
以下主题配置均在_config.redefine.yml 文件中进行。
3.1 基本信息配置
1 | # BASIC INFORMATION >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> start |
下面一个一个展示:
3.1.1 配置项名称:info.title
1 | # Site title |
站点标题,显示在网页标题栏。

3.1.2 配置项名称:info.author
1 | # Author name |
站点作者,显示为文章作者和站点底部。


3.1.3 配置项名称:info.url
1 | # Site URL |
用于拼接文章,版权信息等链接,请正确填写,链接末尾不要加 /。
3.2 图标、Logo、头像
1 | # IMAGE CONFIGURATION >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> start |
3.2.1 站点图标
配置项名称:defaults.favicon
1 | defaults: |
请写到你站点图标的路径,比如 /images/favicon.ico 或者外链 https://example.com/favicon.ico。

3.2.2 站点Logo
配置项名称:defaults.logo
1 | # Site logo |
显示在导航栏左上角,可以留空。

3.2.3 头像
配置项名称:defaults.avatar
1 | # Site avatar |
头像,显示在文章页的作者信息中。

3.3 背景图片设置
背景图片分为亮色图片和暗色图片,对应着网站的明亮模式和黑夜模式。百度搜索“动态壁纸”。
1 | # Home banner image |
3.4 首页副标题跑马灯设置
1 | # Home banner subtitle |
副标题自动获取一言,详见一言 。
如果需要本项开启,请先在 home_banner.subtitle.text 中随便写入一些内容,防止因为网络问题导致的无法显示问题。 比如可以在 home_banner.subtitle.text 中写入 ['Loading...']
home_banner.subtitle.hitokoto.enable:开关home_banner.subtitle.hitokoto.api:一言 API 地址
API 地址可以指定句子类型,详见一言 API(opens in a new tab) 。
3.5 首页分类设置
在 Hexo 根目录执行以下命令:
1 | hexo new page categories #建立分类栏目 |
3.5.1 一般菜单
效果:

写法:
1 | navbar: |
如果要实现在导航栏点击菜单时跳转到第三方网站,只需把 path 的值填写为第三方网站的 URL 即可。
例如:在头部导航栏配置跳转到 Google 网站的菜单
1 | navbar: |
3.5.2 下拉菜单写法
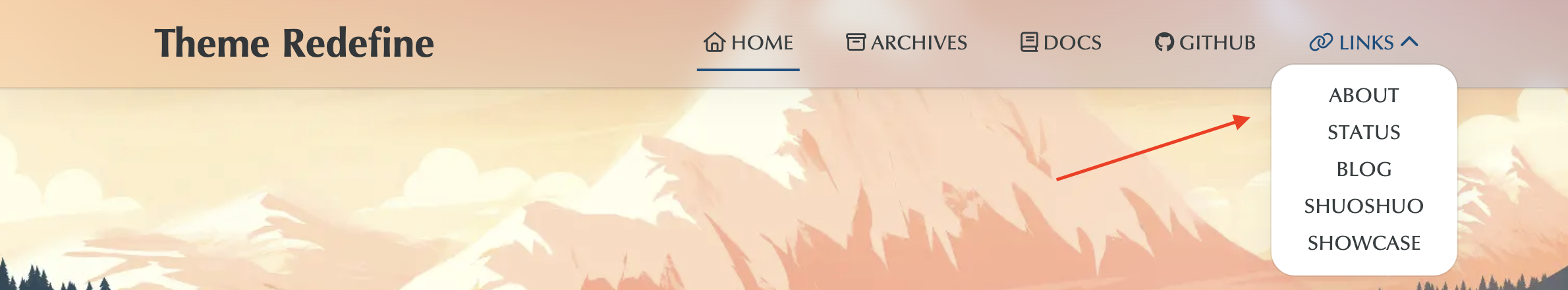
效果:

写法:
1 | navbar: |
下拉菜单应用:
1 | links: |
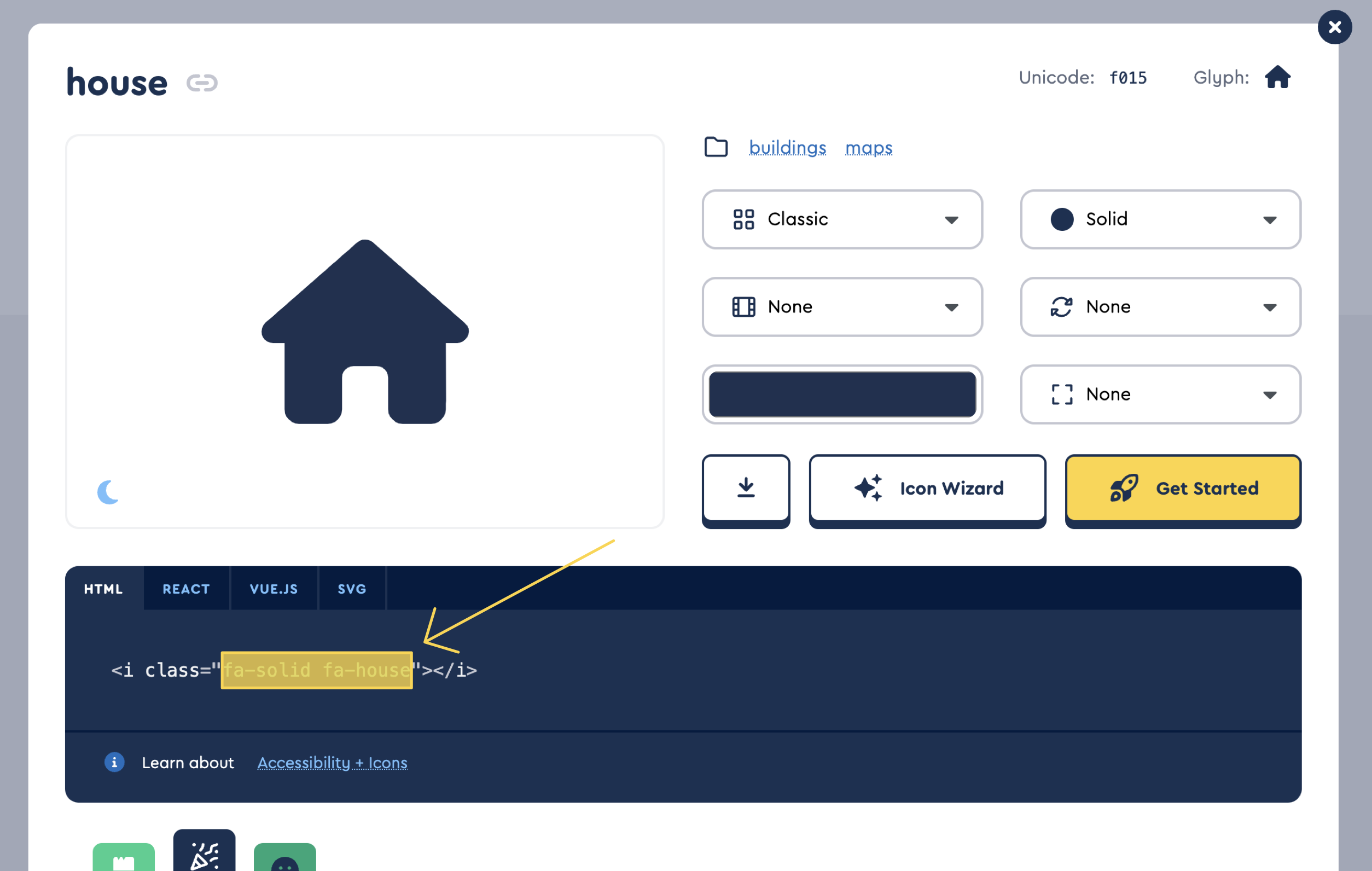
3.5.3 图标配置
请前往 Font Awesome(opens in a new tab) 搜索图标,然后复制图标名称。

最后写在 icon 里面即可。
3.5.4 搜索
需要安装 hexo-generator-searchdb 插件。
请执行以下命令安装:
1 | npm install hexo-generator-searchdb --save |
开关
配置项名称:search.enable
| 类型 | 可选值 | 默认值 |
|---|---|---|
| 布尔值 | `true | false` |
1 | # Whether to enable |
3.6 CDN加速
打开主题配置文件 _config.redefine.yml,找到 cdn 配置项,将 enable 设置为 true,并将 provider 设置为你想使用的 CDN 服务商。
1 | cdn: |
4、VOILA!
现在你可以启动 Hexo,看看效果了。
接下来请先阅读配置注意事项,然后继续配置主题。
- 标题: Hexo搭建以及基本操作(3)更换主题以及配置
- 作者: Xiao.Hei.Ge
- 创建于 : 2024-01-22 11:34:03
- 更新于 : 2024-02-07 15:54:49
- 链接: https://cool.xiaohei.us/2024/01/22/Hexo搭建以及基本操作-3-更换主题以及配置/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。